B.隐性加载

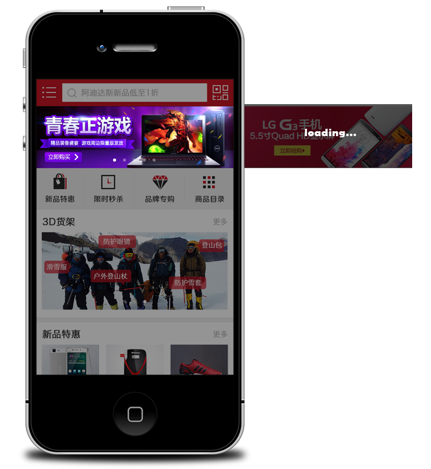
这种在加载第一张图片的时候已经预先加载了第二张图片,从而使得页面体验更流畅的方式,我把它称为隐性加载,这种方式的好处是节省流量之余又能使得体验增强。
2. 按需加载
按需加载是不可或缺的优化手段,主要有以下两种方式:

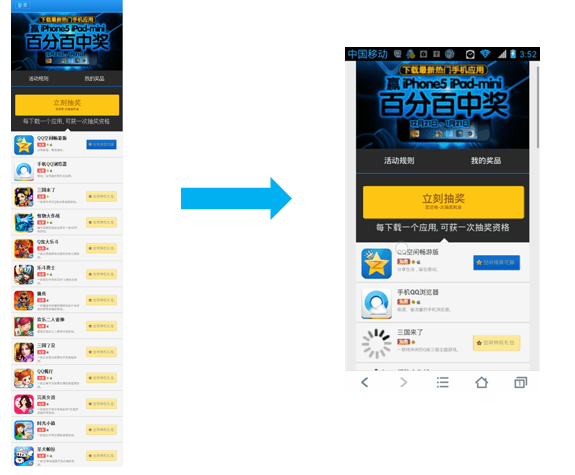
对于这种方式,在首屏加载的时候把首屏的内容加载尽量,而位于首屏之外的元素都只在出现在首屏时才加载,很大程度地节省了流量,提升了首次加载时间。

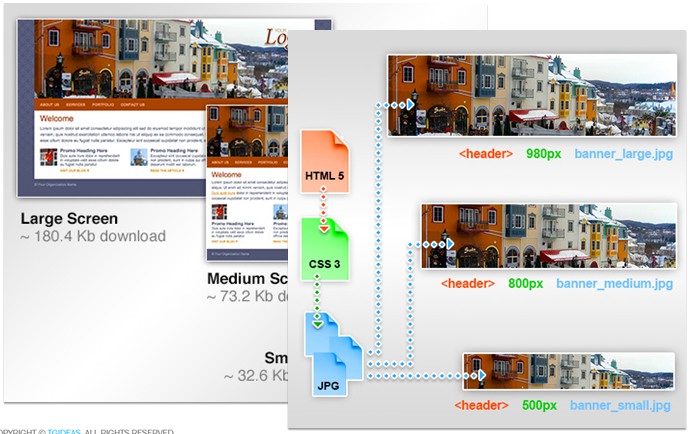
这种叫响应式加载方式,意思是利用js或者css判断分辨率,从而选择不同尺寸的图片进行引入,这种的好处显而易见,同样可以加快加载速度和节省流量。
3.压缩图片
对于压缩图片,首先要提的是jpg文件:

对于移动端的Jpg文件,有这样的结论:
a.使用大尺寸大有损压缩比的jpg
b.使用jpegtran进行无损压缩

而对于png有以下结论:
a.多彩图片使用png24
b.低彩图片使用png8
c.推荐使用pngquant
4.尽量避免重定向
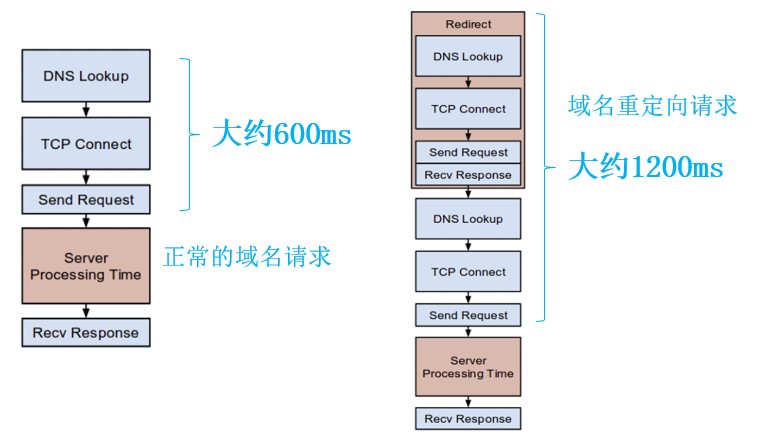
为什么要尽量避免重定向呢?因为如图:

这是一个同一网速下的测试结果,重定向之所以会比较慢,是因为它重复了域名查找,tcp链接,发送请求。
5. 使用其他方式代替图片
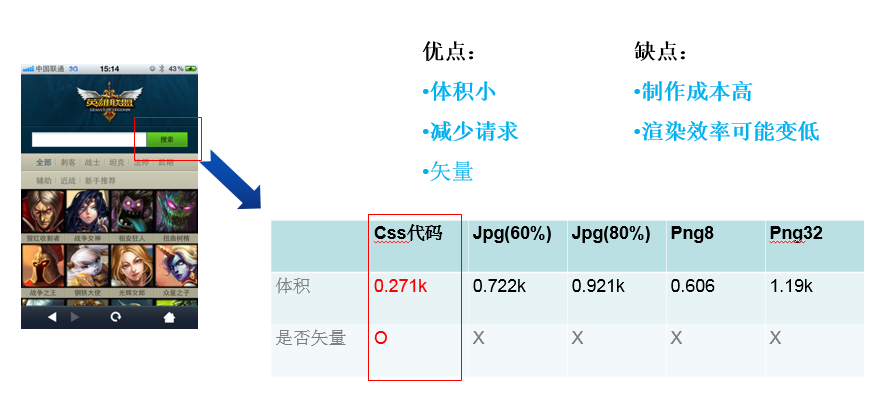
有两种方式,第一种是:依靠css3绘制图片

第二种:使用iconfont代替图片

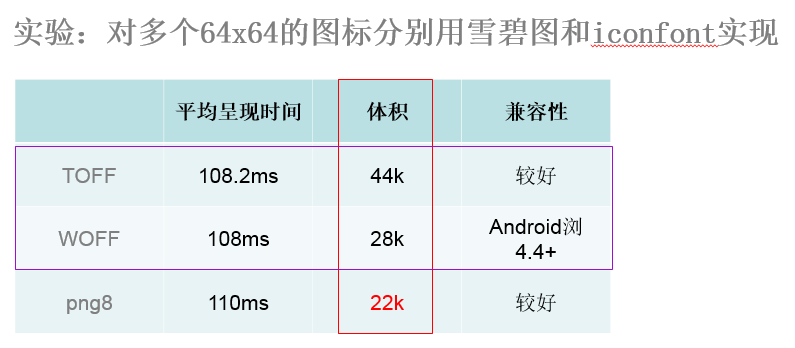
但iconfont不一定比图片好,这里做了个实验:

对于大图片,iconfont并不比雪碧图好,建议单侧小尺寸图标才使用iconfont.